
Google’s Martin Splitt Explains Why Infinite Scroll Causes SEO Problems via @MattGSouthern
Google’s Martin Splitt once again had to remind SEOs and site owners that Googlebot doesn’t scroll through pages.
When infinite scrolling is implemented on a web page it can cause issues with how the content is indexed in Google Search.
In an issue addressed by Splitt during a virtual conference, a website’s content was missing from the Google Search index because of infinite scrolling.
Here’s more about the issue, why infinite scroll prevents content from being indexed, and what Google recommends doing instead.
Google’s Martin Splitt Debugs JavaScript SEO Issues at Virtual Conference
Splitt was one of several guest speakers at a technical SEO virtual conference called ‘Better Together,’ held on April 14.
Being a virtual event allowed Splitt to share his own screen and show people in real-time how he debugs SEO issues.
Each issue he looked at was based on a a real case he debugged in the past.
One such issue dealt with content missing from Google’s indexed.
Splitt walked people through a series of tests that eventually lead to him discovering the website is utilizing infinite scroll.

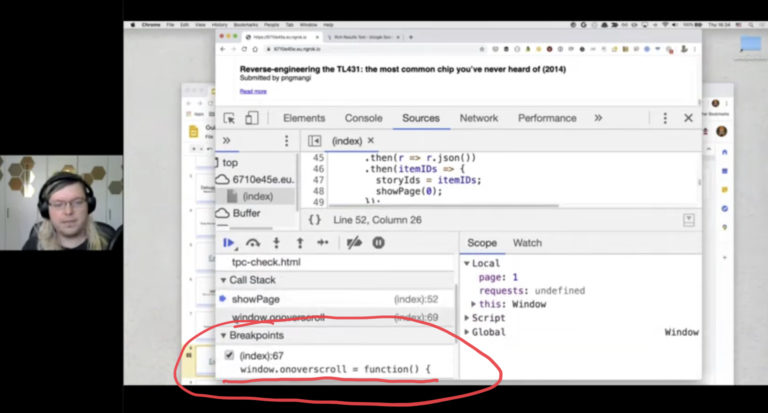
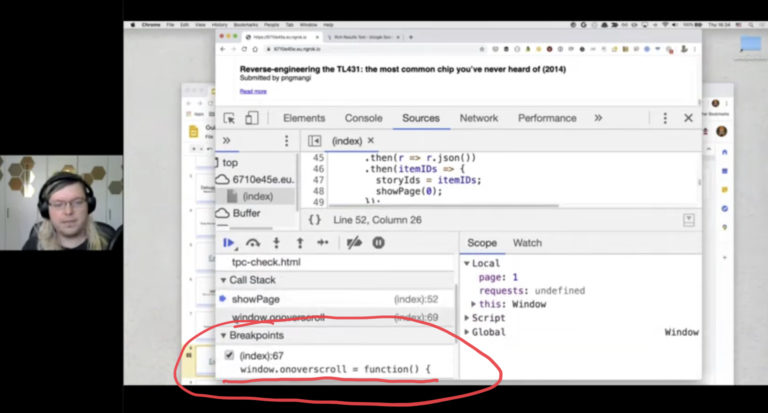
 Splitt discovers that a website is implementing infinite scroll
Splitt discovers that a website is implementing infinite scrollHere’s why that’s a problem when it comes to indexing.
Why Infinite Scroll is a Problem
Splitt provided the example of a news website that relies on infinite scroll (also referred to as “lazy loading) to load new content.
That means the web page, in this case the home page, does not load additional content until a visitor scrolls to the bottom of the screen.
Splitt explains why that’s a problem: “What does Googlebot not do? It doesn’t scroll.“
What Googlebot does is land on a page and crawl what is immediately visible.
According to what is stated by Splitt, Googlebot cannot crawl content that loads only after a page is scrolled.
It’s worth noting this statement is markedly different from one Splitt provided last month, where he didn’t state definitively whether Googlebot can see additional content.
See: Google’s Martin Splitt on Indexing Pages with Infinite Scroll
Googlebot not being able to scroll could potentially lead to a lot of content missing from Google’s search index.
This is what site owners should consider doing instead.
Alternatives to Infinite Scroll
Splitt says site owners should change their implementation to not rely solely on scrolling.
He mentions that native lazy loading for images is fine, and using IntersectionObserver API is acceptable as well.
If you absolutely must work with lazy loading for key web page content, then make sure your JavaScript library supports loading data when it enters the viewport.
Another route you could go is using paginated loading in addition to infinite scroll.
Google’s official documentation on fixing lazy-loaded content recommends supporting paginated loading for infinite scroll:
“If you are implementing an infinite scroll experience, make sure to support paginated loading.
Paginated loading is important for users because it allows them to share and reengage with your content.
It also allows Google to show a link to a specific point in the content, rather than the top of an infinite scrolling page.”
To ensure your website fully supports paginated loading, you must be able to provide a unique link to each section that users can share and load directly.
Test Your Implementation
Regardless of the method you choose, Splitt stresses how crucial it is to test your implementation.

 Splitt concludes his presentation.
Splitt concludes his presentation.The problem that Splitt debugged could have been discovered by the site owner themselves if they tested their implementation of infinite scroll.
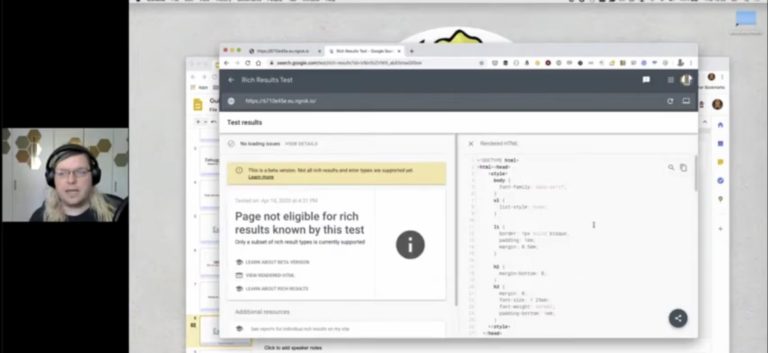
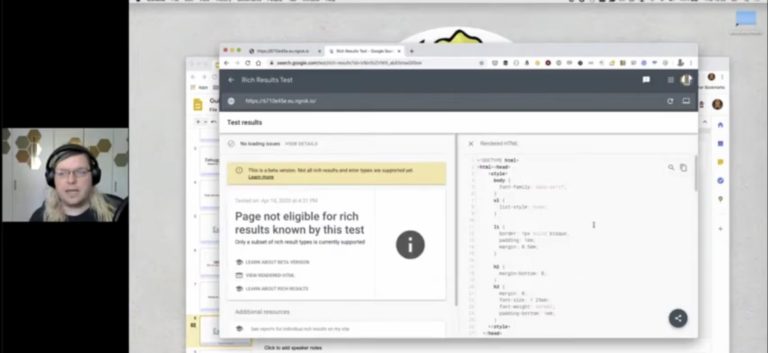
Splitt actually used Google’s rich results test to discover the problem himself.
The rich results test allows you to view the exact that Googlebot is able to crawl when it lands on a URL.

 Splitt uses the rich results test to examine lazy loading implementation.
Splitt uses the rich results test to examine lazy loading implementation.In the case of the news website that Splitt was speaking to, Googlebot was only able to see ten articles on the home page when there were significantly more than ten.
That’s one way to test your implementation of lazy loading.
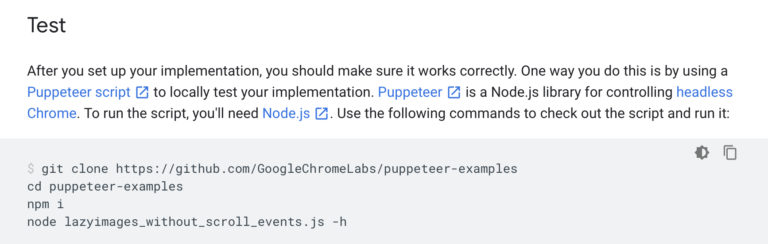
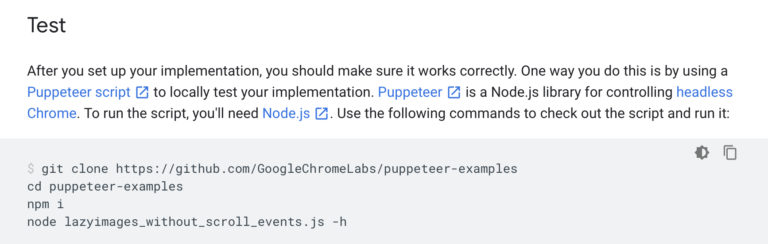
Another way, which is included in in Google’s official help document, is to use the Puppeteer script:


Here are some additional resources:
See Martin Splitt’s full presentation in the video below:
[embedded content]From the 31:34 mark:
“We see that there is a window.onoverscroll. What is window.onoverscroll?
Window.onoverscroll is a function that allows us to call on this code, and run this JavaScript when the page is scrolled…
What does Googlebot not do? It doesn’t scroll.
That’s why this is actually not being called when Googlebot is involved because we are not scrolling anything on the page.
So the simple thing here is they need to fix, and actually change, their implementation to not just use scrolling.
They can use things like native lazy loading for images.
Or, if they want to use this to actually do infinite scroll, some libraries are doing this better and some other libraries are using IntersectionObserver instead.
Both of these ways are valuable.
The most important lesson to learn here is test your implementations.
If you implement something – they could have done the same thing given that they understand what they are looking at and could have seen that what they are missing is whatever they’re doing is scrolling and in our documentation we say that we don’t scroll so they would need to change their code.”





